Scrollama [en Github] es una librería JavaScript de Russell Goldenberg para crear historias animadas en páginas dependientes del movimiento mediante scroll vertical al desplazarse por ellas.
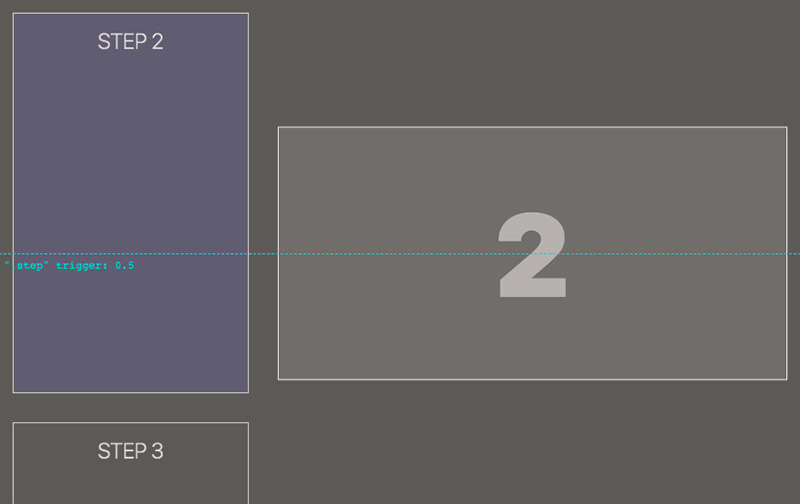
 Esta técnica, que es bastante útil como elemento de ayuda a la «narración» de ciertas información como artículos y otros documentos es técnicamente viable pero para nada trivial. De modo que lo que hace esta librería es aportar algunas funciones y eventos para detectar la granularidad del scroll (del 0 al 100%), saber cuándo ciertos elementos pasan por las zonas clave y dejar fijos algunos objetos hasta que se produzcan ciertos movimientos.
Esta técnica, que es bastante útil como elemento de ayuda a la «narración» de ciertas información como artículos y otros documentos es técnicamente viable pero para nada trivial. De modo que lo que hace esta librería es aportar algunas funciones y eventos para detectar la granularidad del scroll (del 0 al 100%), saber cuándo ciertos elementos pasan por las zonas clave y dejar fijos algunos objetos hasta que se produzcan ciertos movimientos.
Este código es simplemente JavaScript con IntersectionObserver para detectar los eventos y no requiere jQuery ni D3; además funciona en la gran mayoría de los navegadores. Todo lo que hay que hacer utilizar secciones, divs, identificadores y clases en el HTML que junto con el CSS componen las páginas. Luego basta hacer algunas llamadas a las funciones JavaScript para definir los tamaños y realizar las acciones. Hay más explicaciones sobre sus posibilidades en An Introduction to Scrollama.js.
Lo mejor es verlo en acción; hay varios ejemplos (básico, progreso, sticky, gráficos sticky…) y suficiente código como para entender cómo funciona.