
Saturar los colores neutrales (blanco, negro, gris) con color para un resultado más coherente
Me pareció muy interesante y especialmente fácil de entender la lista de Reglas de diseño visual para ir sobre seguro que ha publicado Anthony Hobday en su blog. Son ideas que se pueden leer –y entender– en cinco minutos y que si respetas sabes que no van a traicionarte.
Dicho de otro modo: utilizar otras ideas alternativas o con distinto criterio podría funcionar, pero eso requeriría profundos conocimientos de diseño, color o tipografía y además meditar cuidadosamente sobre ello. Algo que no todo el mundo sabe o sencillamente no puede hacer.
Básicamente hay cuatro tipos de consejos con cerca de veinte en total:
- Colores y paletas de color
- Uso del brillo
- Cómo situar elementos y alinearlos
- Espaciado y tamaño de los textos

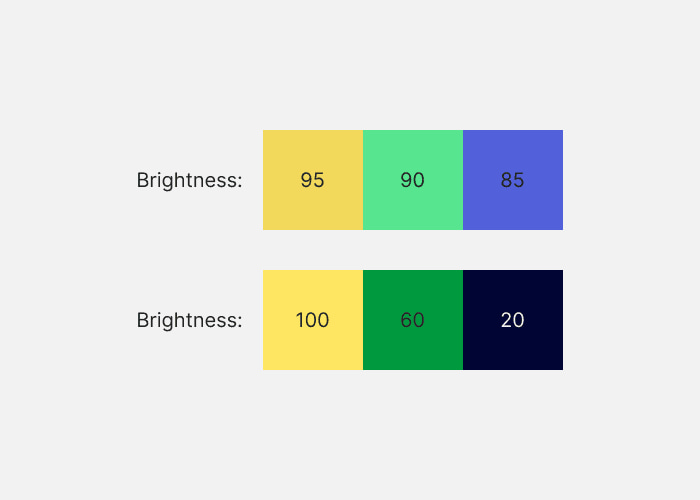
Los colores de la paleta deben tener distintos valores de brillo para no competir entre sí
Aunque algunos son viejos conocidos como usar unos 70 caracteres por línea de texto (la cifra mágica es 66, pero puede variar según la tipografías entre 45 y 75 o la alineación visual, que suele ser mejor que la matemática, muchos otros son menos conocidos y más sutiles.
En particular me gustaron los consejos acerca de cómo usar el brillo y las paletas de colores de forma más consistente. Tanto esto como el y uso de otros detalles (bordes, tamaños, espaciado) ayudan a la hora de entender por qué dos diseños diferentes aparentemente «casi iguales» uno funciona bien y el otro chirría. Así que, tal y como dice el título: mejor ir sobre seguro.
Relacionado:
- Diez consejos rápidos a la hora de crear diseños
- ¿Cuál es el número óptimo de caracteres por línea?
- 34 mitos sobre diseño web y experiencia de usuario
- Trucos de rediseño de interfaces de usuario
- Un póster que explica cómo diseñar un póster científico
- Un test sobre fallos de diseño
- Trucos para crear iconografías desde cero
- Tipografía para principiantes



