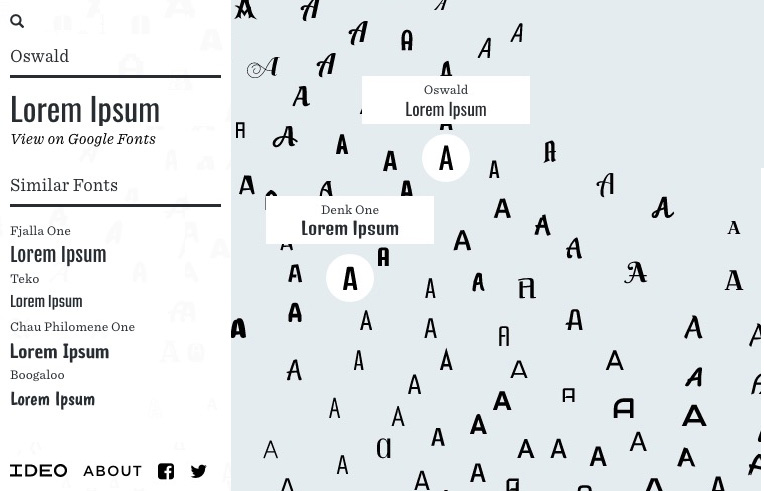
Font Map es una web creada por el estudio de diseño IDEO que sirve para encontrar tipografías «similares». Tiene un lado bueno/malo a la vez: sólo incluye las tipografías de Google Fonts. De este modo se pueden comparar sólo las tipografías que muchos diseñadores utilizan para la web, lo cual permite no despistarse con «ocurrencias»… Aunque a veces también puede resultar un tanto escaso.
Además de buscar por nombre se puede desplazar el mapa con el ratón, hacer zoom y un clic sobre cualquier letra muestra un ejemplo Lorem Ipsum y el nombre de la familia. Se pueden ver grandes cúmulos que agrupan estilos: las de palo vs. las de rasgos, las divertidas vs. las clásicas…
Dicen que las relaciones (posición en el mapa y distancia) se generaron mediante algoritmos de inteligencia artificial. Baste decir que son suficientes y tienen sentido. Así que si te falta inspiración… Quizá puedas descubrir algo interesante dándote una vuelta por el mapa.
Bonus: la ausencia de la Comic Sans es suficiente como para justificar guardar esta página como digna herramienta de referencia.
(Vía Taxi.)