En el UI Components Handbook (Manual de los componentes de interfaces de usuario) un grupo de estudiantes y diseñadores de diversas empresas está recopilando ejemplos de los componentes de las UI de webs y apps, esto es, las diversas formas gráficas en que se interactúa con las aplicaciones a través de botones, menús y otros indicadores. El objetivo: ponerles un nombre estándar para la posteridad.
Es un trabajo arduo, pero de momento han sintetizado lo que han extraído de 39 sistemas de referencia; entre los que están Material Design (Google), Fast DNA y Fluent (Microsoft), Spectrum (Adobe), Carbon Design (IBM), Polaris (Shopify), Primer (Github) y otros. Llama la atención la ausencia de Apple.
Digamos que el trabajo consiste en examinar esas referencias porque hay quien llama «alerta» a un tipo de ventana al que otros llaman «aviso» o «ventana superpuesta»… Y si la mayor parte llama a algo «carrusel» mientras otros usan «imágenes deslizantes», se quedan con el primero. Y así hasta 42 elementos de interfaz, según he contado.
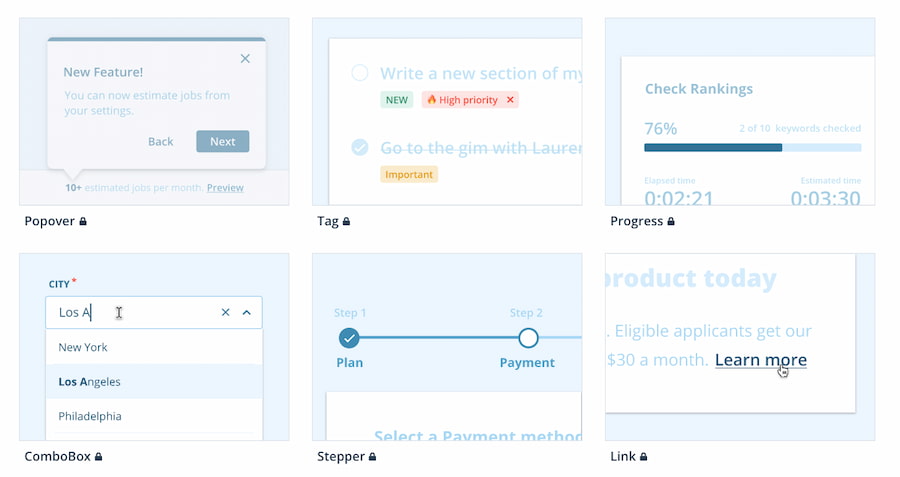
Entre ellos están las alertas, botones, selectores de color, modales, paginación, casillas de verificación… También hay otros más completos, como avatar o tarjeta. Para referirse a ellos con propiedad.
De cada elemento suele haber una imagen, una lista de «posibles nombres», un análisis de su anatomía, propiedades, equivalente HTML… Es muy informativo. También se pueden sugerir nuevos componentes que no estén contemplados. No sé si los menús de hamburguesa o algunos de los iconos típicos de los móviles podrían ser candidatos.
Otra odisea sería adaptar esos términos al castellano, pues no siempre hay una única opción y también está muy extendida la costumbre de dejarlos en inglés. El caso es que los text area de los formularios se traducen a veces como «caja de texto», «cuadro de texto» o «área de texto»… y eso que yo sepa tampoco está unificado.
(Vía Jano.)
Relacionado: