Por
@Alvy —
13 de agosto de 2016
La gente que ha desarrollado Chartbeat –un servicio que permite ver en tiempo real las métricas básicas de las páginas web, como el número de visitantes simultáneos, tiempo duran las visitas, velocidad de carga, etcétera– ha publicado un pequeño análisis sobre la importancia del scroll en profundidad
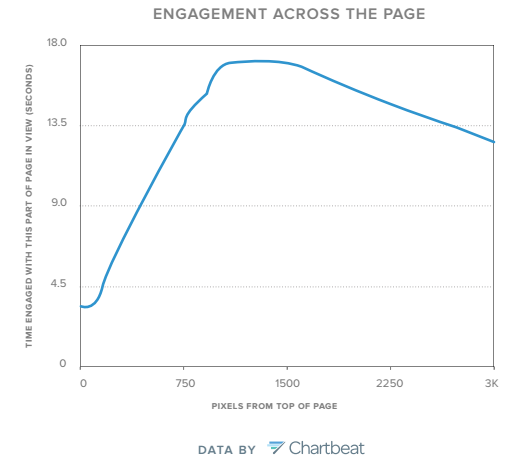
Un 35% de la gente abandona la página sin siquiera haber hecho scroll. Pero eso quiere decir que hay otro 65% que siempre baja.El 80% de lo que se ve está en el primer pantallazo (550 px) pero solo se le dedican unos 4 segundos, mientras que al llegar a los 1200px se multiplica el tiempo por 4, hasta unos 16 segundos.Quienes hacen scroll pasan mucho más tiempo interactuando por abajo que por arriba, independientemente de si «vuelven» a la parte superior.
El gráfico muestra en vertical el tiempo que la gente dedica a cada parte de la página (entre 4 y 16 segundos) a medida (eje horizontal) que se va bajando en la página, desde los 0 a los 750px, 1500px, 2250px, etcétera. El pico parece estar entre los 1000 y 1600px.
La recomendación que hacen es ir rápido «al tema» en el primer pantallazo pero luego no olvidarse incluir debajo más opciones , menús o destacados en la parte inferior porque allí también pasa mucho tiempo la gente que llega hasta ese punto. Y diseñar portadas, secciones y artículos teniendo esto en cuenta.
Bonus: Aprovecho para recomendar Chartbeat como un gran servicio , que aunque es de pago (del orden de unos 10 euros al mes) proporciona un gran feedback en tiempo real, sobre todo en el lanzamiento de cualquier proyecto. En Microsiervos lo menos usado durante años, aunque una vez te acostumbras las alternativas como la opción Tiempo Real de Google Analytics van igual de bien – y son gratis.
Relacionado:
Compartir / Conversar
PUBLICIDAD
PATROCINIOS
slot deposit 5000
mamatogel
warga toto
cancer toto
ROGTOTO
wargatoto
situs toto
toto slot
babeltoto
Tukang Sate Depok Menang Mahjong SW5000 Malam Hari
Cilok Bandung Jackpot 156 Juta di SW5000
Ibu Rumah Tangga Karawang Menang SW5000 Modal 10K
Ojol Solo Bongkar Pola Gacor Mahjong SW5000
JP SW5000! Cupang, Scatter Hitam, Brebes Cuan
Pasutri Grogol Maxwin Starlight Princess di SW5000
Satpam Bintaro Jackpot 200 Juta Lewat SW5000
Penjual Ayam Geprek Semarang Menang Besar SW5000
Mahasiswa Malang Cuan 287 Juta di SW5000
Tukang Cukur Scatter 5x di Mahjong SW5000
Petani Temanggung Cuan Besar dari TOKEN4D!
Main Tengah Malam, Dapat Rp300 Juta!
Ibu Banyuwangi Renovasi Rumah dari TOKEN4D
Tukang Parkir Surabaya Sukses dari TOKEN4D
Pensiunan Guru Jogja Cuan Dana TOKEN4D
Driver Jakarta Maxwin 3 Hari TOKEN4D
Mahasiswa Lunasi Kuliah dari TOKEN4D
Tukang Ojek Padang Menang Motor TOKEN4D
Pecinta Burung Menang, Bikin Kandang AC!
Buruh Cirebon Dapat Rp200 Juta TOKEN4D!
PBOWIN Buka Rezeki Tukang Cilok Bandung Maxwin
Penjaga Warnet Bekasi Menang Rp150 Juta PBOWIN
Karyawan Pabrik Main PBOWIN Saat Istirahat Menang
Sopir Angkot Medan Dapat Maxwin Pertama di PBOWIN
Suami Istri Kompak Menang Rp400 Juta di PBOWIN
Siswa SMK Solo Modal Receh Menang PBOWIN Fantastis
Tukang Cukur Malang Menang Berkat Pola PBOWIN Gacor
Ibu Rumah Tangga Makassar Maxwin Harian di PBOWIN
Kakek Penjual Koran JP Pola Lama PBOWIN
Buruh Serabutan Palembang Dapat Rumah Dari PBOWIN
Main Mahjong Ways di ANIANI4D
Cuan dari Mahjong Wins 3
Spin Mahjong Ways 2 ANIANI4D
Scatter Gila Gates of Olympus
Rahasia Spin Mahjong Ways ANIANI4D
Maxwin di Mahjong Wins 3
Pola Zeus Gates of Olympus
Menang di Mahjong Ways 2
Bonus Mahjong Ways ANIANI4D Gacor
Jackpot Kembar Mahjong Wins 3
Trik 8 Detik Mahjong Wins 3
Bocoran Gates Olympus ABO138 Viral
Rahasia Maxwin Mahjong Ways 2
Spin ke-30 Mahjong Ways ABO138
Pecah Scatter 7x Mahjong Wins 3
Kode Jam 02.00 Gates Olympus
Trik Gagal Spin Mahjong Ways 2
Hadiah Emas Mahjong Wins 3
Bug Transfer Mahjong Ways ABO138
Spin Mundur Mahjong Ways ABO138
Spin 7x, Zeus Hadiah Miliar
Pola Baru Mahjong Wins XGO88
Penjual Siomay Jadi Sultan Dadakan
Ibu Rumah Tangga Menang 500x
Trik Gagal Spin Jadi Maxwin
Login Harian Menang 300 Juta
Spin Terakhir Mahasiswa Dapat 1,2M
Pola Terbalik Gates Jackpot Tertinggi
Replay Spin Mahjong Liburan Eropa
Keluar Masuk Room Dapat Mobil
Main 3 Game, Maxwin JERUKWIN
Gates Lemot, Hasil Tak Masuk Akal
Auto Gagal, Manual Spin Bonus
Trik 2 Detik Naik RTP
Scatter Palsu, Bonus Spin Ke-6
Pola Jadul Bikin Tajir JERUKWIN
Spin Sembarangan, JP Mahjong Ways
Hadiah Masuk Akun Saudara Sendiri
Scatter Gagal, Free Spin Tiba-Tiba
Trik Lama Aktifkan Fitur Rahasia
Trik Spin Subuh Jadi Juta
Pola Polosan Maxwin Bukan Akun
Scatter Hitam Bikin Emak Sultan
Pemain Palembang Menang 500x
Spin Tahan Nafas Viral Bocoran
Spin 5 Kali Menang Besar
Maxwin Tanpa Scatter Zeus Lupa
Zigzag Turbo Beli Motor Cash
Gonta-Ganti Room Buka Jackpot
Test Akun Baru Menang Jutaan
Spin 20x Mahjong Ways GEGESLOT
Scatter Ganda Mahjong Ways 2
Pola Baru Mahjong Wins 3
Zeus 500x Gates of Olympus
Scatter Rahasia Starlight Princess GEGESLOT
Pola 5-10-25 Mahjong Ways
Tap-Tap Mahjong Wins Viral
Scatter Hitam Jam 03.00
Login Harian Temukan RTP GEGESLOT
Spin Kosong Starlight Princess GEGESLOT
Spin 30x Maxwin Mahjong MPO8899
Scatter Hitam Bocor Mahjong Ways
Spin 15x Cuan Mahjong Wins
Meledak 1000x Gates Olympus MPO8899
Scatter Spiral Starlight Princess MPO8899
Trik Mahjong Ways Bikin Begadang
Manual Turbo Spin Mahjong Ways 2
Zig-Zag Mahjong Wins Viral MPO8899
Zeus Murka Jackpot 3x MPO8899
Fitur Bonus Rahasia Starlight Princess
Trik Spiral Mahjong Ways UG123
Menang Tanpa Scatter Mahjong Ways 2
Tap Turbo Mahjong Wins UG123
Jackpot 800x Gates Olympus UG123
Login Harian Scatter Starlight UG123
Pola Gacor Mahjong Ways UG123
Spin Manual Auto Mahjong Ways 2
Scatter Z Mahjong Wins UG123
Pola Tahan Klik Gates Olympus
Maxwin Cepat Starlight Princess UG123
Pola U Maxwin Mahjong QQ889
Trik Rahasia Mahjong Ways 2
Jam 03.30 Spin Mahjong Wins
Zeus Lempar 1000x Gates QQ889
Anti Scatter Starlight Princess QQ889
Layar Terbalik Scatter Mahjong QQ889
Klik Putar Diam Mahjong Ways 2
Pola Kunci Maxwin Mahjong Wins
Balik Arah Gates Olympus QQ889
Spin Acak Starlight Princess QQ889
Tukang Kebun Kalibata Menang Mobil Dari Mahjong SITUSWINS
Pemulung Aceh Mendadak Kaya via Mahjong SITUSWINS
Pendaki Sinabung Sumut Dapat 88 Juta Oleh Situswins
Ojek Pengkolan Menang Fantastis Di Olympus Super Scatter SITUSWINS
Pelajar SMP Malang Dapat Mobil Dari Mahjong Di SITUSWINS
Gubernur Depok Beli Bus & Ratusan Juta Dari SITUSWINS
Rumah Pejabat Jatim Terbakar Akibat Petir Kakek Olympus SITUSWINS
Kuli Bangunan Binjai Beli Mobil & Tanah Via Mahjong SITUSWINS
Pebasket Indonesia Raih Scatter Dan Uang Tunai via SITUSWINS
Pemuda Sulut Menang 180 Juta Dari Mahjong Ways Situswins
Nenek Penjual Jamu Dapat Rezeki Mahjong SW5000
Tukang Las Garut Maxwin Mahjong Ways SW5000 Subuh
Warung Kopi Ramai Gara-Gara Pak Darto JP SW5000
Main Saat Istirahat, Pegawai Minimarket JP SW5000
Tukang Parkir Bandung Liburan Bali Usai JP SW5000
Penjaga Konter HP Jadi Pemain Konsisten Mahjong SW5000
Dari Es Buah ke Rental Mobil Berkat SW5000
Gagal Nikah, Maxwin SW5000 Jadikan Usaha Wedding
Buruh Cuci Mobil Bongkar Jam Gacor Mahjong SW5000
Pemuda Ciamis JP Rp402 Juta, Pola SW5000 Terbongkar
Main Sambil Nunggu Anak, Ibu Bali Maxwin TOKEN4D
Pulang Dinas, Pegawai Minimarket Dapat Maxwin TOKEN4D
Nelayan Lampung Dapat Hadiah Digital TOKEN4D
Pensiunan Polisi Bawa Pulang 250 Juta TOKEN4D
Tukang Tambal Ban Menang Besar dari TOKEN4D
Anak Kos Jogja Maxwin, Bayar Sewa TOKEN4D
Modal THR, Warga Bandung Dapat Mobil TOKEN4D
Suami-Istri Kompak Menang Besar di TOKEN4D
Tukang Cuci Mobil Naik Kelas Berkat TOKEN4D
Mantan Satpam Buka Warung Usai Main TOKEN4D
Main PBOWIN Malam, Mahasiswa Surabaya Beli Motor
PBOWIN Viral, Ojol Ramai-Ramai Maxwin Cepat!
Tukang Kayu Riau Main PBOWIN, Langsung Maxwin!
Spin Pagi PBOWIN Bikin Tukang Las Tajir!
Mantan Satpam Main PBOWIN, Jadi Juragan Kecil
PBOWIN Bantu Anak Kos Malang Buka Laundry
Penjual Lontong Spin Subuh, Cuan Ratusan Juta!
PBOWIN Jadi Obrolan Maxwin di Telegram
Nelayan Bitung Cuan Besar, Beli Perahu Baru!
Emak-Emak Depok Rutin Main PBOWIN Untung!
Pola Zig-Zag Mahjong Ways 2
Multiplier 500x Gates of Olympus
Scatter Merah Mahjong Wins 3
Doa Maxwin Gates of Olympus
Mahjong Ways ANIANI4D TikTok Cuan
Pola Sabtu Malam Mahjong Wins 3
Freeze Scatter Gates of Olympus
Ganjil Genap Mahjong Ways 2
Pola Siku Mahjong Wins 3
Scatter Rahasia Mahjong Ways ANIANI4D
Gates Olympus Gacor Jam 3:33
Spin Acak Menang Tukang Tambal
Bonus Misterius Mahjong Wins 3
Trik Diam Spin Auto Maxwin
Scatter Ganda Gates Olympus XGO88
Spin Kaki Menang 900x Mahjong
Angka Ulang Tahun Buka Bonus
Spin Hujan Menang Trip Jepang
Room Ganjil Mahjong Auto Maxwin
Modal 5 Ribu Menang Besar
Trik 3x Spin Kosong Maxwin
Main Iseng Zeus Kasih 500x
Pola Zik-Zak Gagal, JP!
Gagal Fokus, Hadiah 1 Miliar
Login Harian Buka Bonus Rahasia
Scatter Hilang, Hadiah Turun Drastis
Pola Lama Aktif Lagi JERUKWIN
Tengah Malam, Zeus Lempar 1000x
Spin Terakhir Jadi Tiket Maxwin
Tips Anti Scatter Mahjong Ways
Pola Cacing Medan Menang 250x
Spin Random 33x Saldo Hilang
Emak Masak Dapat Maxwin Bocil
Pola Kupu-Kupu Malam Jackpot
Akun Lama Scatter Emas Mantan
Spin Auto Tidur Saldo Naik
Hari Jumat Scatter Zeus Muncul
Pola Acak Makassar Jam Rolex
Zeus Muncul 3 Kali Demo
Pola Miring Spin Maxwin Tanpa
Zig-Zag Mahjong Wins Maxwin GEGESLOT
Pola L Mahjong Ways GEGESLOT
Scatter Susun Mahjong Ways 2
Spin 7x Gates Olympus 1000x
Tahan Spin Starlight Princess GEGESLOT
Kombinasi Spin Mahjong Ways 2
Trik Rahasia Scatter Mahjong Wins
Pola Anti Boncos Gates Olympus
Zig-Zag Spiral Starlight Princess GEGESLOT
Duduk Santai Spin Scatter Hitam
Pola U Maxwin Mahjong MPO8899
Spin 5-10-25 Mahjong Ways 2
Jackpot 700x Mahjong Wins MPO8899
Waktu Gacor Gates Olympus MPO8899
Scatter Hadiah Starlight Princess MPO8899
Duduk Terbalik Spin Mahjong MPO8899
Hadiah Miliar Mahjong Ways 2
Trap-Turbo Spin Mahjong Wins MPO8899
Delay Scatter Gates Olympus MPO8899
Petir Pelangi Starlight Princess MPO8899
babeltoto
cancertoto
cancertoto
warga toto
warga toto
situs toto
cancer toto
batamtoto
batamtoto
batamtoto
slot gacor
bobatoto
cancer toto
edctoto
Teknik Scatter Hitam Mahjong MPO8899 Viral
Subuh Maxwin Mahjong MPO8899 Pemuda Sragen
RTP PGSOFT 98% Mahjong MPO8899 Gacor
Pola Mahjong MPO8899 Bikin Ibu Tajir
Scatter Wild Mahjong MPO8899 Tiba-Tiba Meledak
Scatter Hitam Mahjong MPO8899 Gampang Banget
Penjaga Warnet Dapat Miliar dari MPO8899
Spin Malam Mahjong MPO8899 Auto Maxwin
Strategi 3–5–7 Mahjong MPO8899 Ampuh Banget
Jam 04.12 Mahjong MPO8899 Paling Gacor
Maxwin Mahjong MPO8899 Bikin Beli Mobil
RTP Tertinggi Minggu Ini Ada di MPO8899
Spin Subuh Mahjong MPO8899 Dapat 670 Juta
Spin Ke-17 Mahjong MPO8899 Jackpot Terus
Penjual Cilok Menang Besar di MPO8899
Scatter Hitam Mahjong MPO8899 Meledak 5x
Pola Spiral Mahjong MPO8899 Viral di Telegram
Resep Nenek Moyang Mahjong MPO8899 JP Terus
Main Mahjong MPO8899 Dapat Cuan Tanpa Stress
Spin Pertama Mahjong MPO8899 Langsung JP
Menang Uang Kuliah Setahun di TOKEN4D
Pola Warisan Suami Bikin Gacor Mahjong
Penjaga Parkir Dapat 1 Miliar Sekali Spin
Rahasia Spin Santuy Para Sultan Facebook
Scatter Hitam Mahjong Ways Bikin Tajir
Penjual Cilok Menang Jackpot dari TOKEN4D
Pola Spiral Mahjong Ways 3 Viral Banget
Spin Ke-15 Jadi Kunci Jackpot Besar
Mahasiswa Kos Dapat Hadiah dari Mahjong
Pola Jam 03.33 Bikin Scatter Beruntun
Teknik Goyang Scatter Mahjong Ways ABO777 Gacor
Spin Subuh Mahjong Ways ABO777 Auto Maxwin
Pola Anti Gagal Mahjong Ways ABO777 Terbukti
Penjual Bubur Brebes Viral Mahjong ABO777 TikTok
Scatter Wild Mahjong Ways 2 ABO777 Cuan Besar
Jam 02.00 Pola Spin Mahjong ABO777 Brutal
Ibu Eni Probolinggo Maxwin Mahjong ABO777 Subuh
Felix Driver Ojol JP Mahjong Ways ABO777
Strategi Tahan Nafas Mahjong Ways ABO777 Viral
Pola 5–10–5 Mahjong Ways ABO777 Bocor
Teknik Spin 3–5–7 Scatter GEGESLOT Terbukti
Pagi Cerah Spin Mahjong Ways GEGESLOT Auto JP
RTP PGSOFT Stabil dengan Pola GEGESLOT Pemain
Rahasia Scatter Hitam Mahjong GEGESLOT Bocor Total
Penjual Bubur Ciamis JP Subuh Lewat GEGESLOT
Scatter Mahjong Ways GEGESLOT Jadi Rebutan Serius
Simbol Scatter Mahjong 2 GEGESLOT Bikin Kaya
Mahjong Wins 3 GEGESLOT Bikin Pemula Takjub
Strategi Spin Gantung Viral Komunitas GEGESLOT
Scatter Hitam Tembus 98 Persen di GEGESLOT
Pola Zig-Zag Mahjong Ways GEGESLOT Bikin Geger
Kakek Boyolali Maxwin Subuh Lewat GEGESLOT
Felix Operator Warnet Spin GEGESLOT Diam-Diam
Waktu Main Mahjong GEGESLOT Paling Gacor Banget
Tips Spin 13x Naik Turun GEGESLOT Jitu
Penjual Cilok Cilegon Maxwin Mahjong GEGESLOT
Mahasiswa Kos Makassar Spin GEGESLOT Tengah Malam
Joni Kupang Menang Miliar Lewat GEGESLOT
Pola Putaran & RTP Mahjong GEGESLOT Ampuh JP
Resep Spin 10x Mahjong GEGESLOT Langsung Maxwin
Teknik Spin Teratur Mahjong Ways TOKEN4D Gacor
Subuh Mahjong Ways TOKEN4D Bikin Kaya Mendadak
RTP PGSOFT Naik, Pola Mahjong TOKEN4D Bocor
Penjual Sayur Menang Pajero Mahjong TOKEN4D
Scatter Wild Mahjong Ways TOKEN4D Auto Maxwin
Mahjong Wins 3 TOKEN4D Meledak 7x Beruntun
Cerita Ibu Ani Menang Besar di TOKEN4D
Pola 3–5–7 Mahjong Ways TOKEN4D Viral
Spin Sabar Komunitas TOKEN4D Bikin JP
Waktu Emas Mahjong Ways TOKEN4D Jam 02.45
Scatter Hitam Mahjong Ways 2 SW5000 Meledak
Pola Jam Gacor Mahjong Ways di SW5000
Teknik Spin Viral Auto Cuan di SW5000
RTP PGSOFT Naik Drastis di SW5000
Kakek Bungur Dapat Maxwin via SW5000
Scatter Liar Mahjong Wins 3 di SW5000
Tukang Las Medan Jackpot di SW5000
15x Putaran Scatter Hitam Mahjong SW5000
Cara Sabar Mode Spin Mahjong Ways SW5000
Jam Gacor Mahjong Ways 1 via SW5000
Teknik 10x Spin Mahjong PBOWIN Gacor Banget
Mahjong Ways Subuh PBOWIN Menang 887 Juta
RTP PGSOFT Naik, Mahjong PBOWIN Cuan Besar
Ibu Sleman Dapat Ruko dari PBOWIN
Wild Mahjong PBOWIN Bikin Penjual Maxwin
Pola Gila PBOWIN Subuh Meledak Empat Kali
Tukang Jahit Dapat Miliaran dari PBOWIN
Scatter Hitam Mahjong PBOWIN Bikin Maxwin
Spin 3x Mahjong PBOWIN Langsung 750 Juta
Jam 03.00 Mahjong PBOWIN Auto Scatter Banyak
Spin Subuh Mahjong ANIANI4D Auto 812 Juta
Scatter Hitam Mahjong ANIANI4D Muncul 4x
RTP PGSOFT Naik, Pola ANIANI4D Bocor
Ibu Kos JP Mahjong ANIANI4D Beli Ruko
Scatter Mahjong ANIANI4D Ubah 20K Jadi 630Jt
Pola Zigzag Mahjong ANIANI4D Hujan Maxwin
Spin Santai ANIANI4D Menang 955 Juta Cepat
Penjual Es Dawet Kena Scatter ANIANI4D
10x Spin Hening Mahjong ANIANI4D Fantastis
Jam 04.11 Mahjong ANIANI4D Cuan Gila
Spin Subuh Mahjong ABO138 Meledak 4x Scatter
Pola Spiral Mahjong ABO138 Menang Motor Ruko
Spin Ke-13 Mahjong ABO138 iPhone & Tabungan
Ibu Tukang Sayur Beli Mobil dari ABO138
RTP 97,9% Mahjong ABO138 Bikin Sultan
Jam 02.45 Mahjong ABO138 Gila Maxwin
Teknik 5–7–9 Mahjong ABO138 Menang 920 Juta
Scatter Hitam Mahjong ABO138 Buka Cabang Mie
Pola Zig-Zag Mahjong ABO138 Dapat DP Rumah
Trik Spin Tenang Mahjong ABO138 Anti Gagal
Teknik Spin Scatter Hitam JERUKWIN Cuan Ganda
Subuh Jadi Waktu Gacor Mahjong JERUKWIN
Tips Stabil Menang Mahjong Ways JERUKWIN
Rahasia Scatter Hitam Mahjong JERUKWIN Terbongkar
Ibu Ani JP di JERUKWIN Pola Jam 04.00
Scatter Mahjong JERUKWIN Favorit Pemain Lama
Simbol Wild Scatter Mahjong JERUKWIN Ajaib
Mahjong Wins 3 JERUKWIN Pagi Hari Meledak
Strategi Menang Mahjong JERUKWIN Modal Kecil
Spin Tenang JERUKWIN Scatter Hitam Beruntun
singa8
slot avia master
cancertoto
cancer toto
babeltoto
babel toto
idrtoto
sumseltoto
sumsel toto
wargatoto
situs toto
toto slot
wargatoto
Toto 4D
wargatoto
wargatoto
wargatoto
Tukang Bubur Bandung Menang Pajero Lewat SW5000
Penjahit Rumahan Jogja Menang Rp12 M Lewat SW5000
Nelayan Sumbawa Buka Wisata Bahari SW5000
Ibu Rumah Tangga Magelang Menang Kos SW5000
Tukang Sayur Surabaya Dapat Truk Dingin SW5000
Satpam Jakarta Timur Menang Rumah Lewat SW5000
Pemuda Desainer Denpasar Dirikan Studio SW5000
Penjual Jajanan Pasar Karanganyar Dapat Ruko SW5000
Kuli Bangunan Serang Bangun Kontrakan Lewat SW5000
Barista Cafe Bali Dapat Kedai Kopi SW5000
Pedagang Cireng Bogor Dapat Rumah PBOWIN
Pelajar SMK Solo Bangun Studio Musik PBOWIN
Petani Klaten Beli Traktor Baru PBOWIN
Montir Medan Dapat Mobil Listrik PBOWIN
Penjual Gorengan Karawang Dapat Rp1 Miliar PBOWIN
Pemulung Surabaya Bangun Rumah Sembako PBOWIN
Penjaga Warung Tegal Menang Minimarket PBOWIN
Ibu Sayur Pekalongan Dapat Pajero PBOWIN
Sopir Angkot Palembang Bangun Garasi PBOWIN
Mahasiswi Mataram Lunasi Kuliah Dapat Ruko PBOWIN
Penjual Sosis Bekasi Dapat Alphard ANIANI4D
Tukang Sapu Jogja Bangun Toko ATK ANIANI4D
Pemuda Makassar Menang Rp15 Miliar ANIANI4D
Ibu Purwokerto Dapat Mini Market ANIANI4D
Nelayan Kupang Beli Kapal Baru ANIANI4D
Penjual Roti Bandung Menang Truk Roti ANIANI4D
Barista Denpasar Bangun Coffee Shop ANIANI4D
Penjaga Parkir Semarang Dapat Kos 10 ANIANI4D
Tukang Bakso Malang Dapat Booth Baru ANIANI4D
Guru PAUD Blitar Bangun Sekolah Sendiri ANIANI4D
Penjual Cilok Garut Menang Ruko Mini MPO8899
Petani Sayur Magelang Beli Truk Baru MPO8899
Montir Pontianak Dapat Pajero Sport MPO8899
Anak Kos Semarang Menang Rp900 Juta MPO8899
Penjual Roti Bakar Surabaya Menang Modal MPO8899
Penjaga Warnet Makassar Bangun Gaming House MPO8899
Tukang Sayur Bali Menang Mini Truck MPO8899
Pelajar Pekanbaru Renovasi Rumah Orang Tua MPO8899
Ibu Kos Padang Menang Kosan Baru MPO8899
Tukang Ojek Malang Beli Motor Baru MPO8899
Satpam Hotel Padang Dapat Ruko dari ABO777
Petani Kopi Toraja Bangun Kafe Kopi ABO777
Anak SMK Pekalongan Dirikan Studio Game ABO777
Tambal Ban Probolinggo Beli Truk Baru ABO777
Penjual Martabak Mini Tasik Dapat Brio ABO777
Montir Makassar Buka Bengkel Sendiri ABO777
Penjual Bubur Jambi Renovasi Dapur Baru ABO777
Sopir Truk Tangerang Dapat Proyek Besar ABO777
Pemuda Lombok Bangun Homestay Instagramable ABO777
Penjual Kue Denpasar Menang Rp850 Juta ABO777
Penjual Seblak Bandung Dapat Fortuner ABO138
Ojol Tangerang Bangun Kos-Kosan Besar ABO138
Ibu Sleman Menang Rp12 Miliar ABO138
Nelayan Sumenep Bangun Rest Area ABO138
Petani Brebes Beli Traktor Modern ABO138
Barista Surabaya Buka Coffee Shop ABO138
Satpam Bekasi Dapat Ruko Motor ABO138
Penjual Roti Depok Jadi Juragan ABO138
Pemuda Jember Bangun Studio Editing ABO138
Penjual Cireng Cilegon Menang Pajero ABO138
Penjual Lontong Medan Menang Mobil XGO88
Mahasiswa Pertanian Yogya Bangun Kebun XGO88
Tukang Parkir Jakarta Barat Dapat Ruko XGO88
Nelayan Baubau Beli Kapal Baru XGO88
Penjual Bubur Cirebon Menang Avanza XGO88
Sopir Travel Solo Buka Rental XGO88
Ibu Rumah Tangga Probolinggo Menang XGO88
Pemuda Freelance Bandung Dirikan Coworking XGO88
Kuli Bangunan Sidoarjo Bangun Rumah XGO88
Guru TK Serang Renovasi Sekolah XGO88
Kakek Penjual Balon Menang Vila Mewah dari Mahjong WEDE168
Ojol Jakarta Beli Kapal Pesiar Mini dari Maxwin Gates WEDE168
Ibu Kos Jogja Menang Toko Roti & Mobil dari Starlight WEDE168
Mahasiswa Surabaya Bangun Startup Usai Maxwin Bonanza WEDE168
Tukang Parkir Medan Dapat Apartemen dari Sweet Bonanza WEDE168
Sopir Palembang Dapat Truk & Tanah Kavling dari Mahjong WEDE168
Nelayan Ternate Renovasi Dermaga Usai Jackpot Starlight WEDE168
Barista Bandung Buka Kedai Kopi dari Gates Olympus WEDE168
Petani Kediri Beli Traktor & SUV dari Mahjong Wins WEDE168
Pemuda Magang Bali Menang 600 Juta dari Bonanza WEDE168
Satpam Bekasi Dapat Motor & Kontrakan dari Mahjong LEVIS4D
Ibu Semarang Buka Salon Usai Jackpot Starlight LEVIS4D
Montir Makassar Menang Rp750 Juta dari Gates Olympus LEVIS4D
Penjual Sate Solo Buka Cabang Usai Maxwin Sweet LEVIS4D
Anak Kos Malang Bangun Kosan dari Maxwin Mahjong LEVIS4D
Pemuda Batam Menang Rp1 Miliar dari Starlight LEVIS4D
Guru Probolinggo Renovasi Rumah dari Maxwin Bonanza LEVIS4D
Pemulung Jakarta Dapat Rumah & Motor dari Mahjong LEVIS4D
Penjaga Warnet Pekanbaru Buka Game Center dari Sweet LEVIS4D
Petani Toraja Bangun Vila Wisata dari Gates Olympus LEVIS4D
Pegulat Lombok Sukses Juara Dari Program Mahjong Ways Situswins
Anak Kos Kalbar Menemukan Uang Mahjong Wins Dari Situswins
Tukang Rujak Menang Veloz Dan Bangun Usaha Dari Mahjong Ways Situswins
Penjual Kerupuk Bandung Menang Mobil Baru Di Wild Bounty Situswins
Rental Mobil Dapat Rumah Baru Usai Bermain Gates Of Olympus Situswins
Sopir Angkot Medan Dapat Warisan 250 Juta Lucky Neko Situswins
Penjual Es Kiko Bawa Pulang Mobil Baru Pola Scatter Situswins
Pemulung Sultan Viral Dapat 200 Juta Mahjong Ways Situswins
Pak Rt Semarang Bangun Kafe Usai Jackpot Dari Situswins
Tips Mega Jackpot 300 Juta Lucky Neko Dari Situswins
Kuli Bandung Dapat Rumah & Motor dari Mahjong XGO88
Penjual Es Makassar Menang Rp850 Juta dari Gates XGO88
Ibu Surabaya Buka Laundry Usai Jackpot Starlight XGO88
Tukang Ojek Jogja Beli Tanah & Mobil dari Sweet XGO88
Petani Magelang Dapat Truk & Rumah dari Mahjong XGO88
Sopir Medan Jadi Pemilik Kos Usai Maxwin Bonanza XGO88
Anak SMK Semarang Bangun Studio Game via Gates XGO88
Penjahit Solo Menang Rp920 Juta dari Mahjong XGO88
Nelayan Flores Beli Perahu & Bangun Dermaga Lewat XGO88
Karyawan Bekasi Buka Bengkel Usai Maxwin Starlight XGO88
sincan888
sincan888
edctoto
babeltoto
babel toto
winsortoto
Royal88
Royal88
Slot
doyokjp
doyokjp login
spy77
spy77 login
spy77 slot
batamtoto
totalwla
total4d
ythtoto
yth toto
yypaus
situstbet
Situs toto
toto
wargatoto
warga toto
BIROTOTO
Situs Toto
babeltoto
BIROTOTO
tartoto
tartoto
MAYAPADA4D togel
slot online
wargatoto
warga toto
cancer toto
ROGTOTO
rusuntogel
rusuntogel
togel online
togel online
totalwla
total4d
vikingtoto
popotogel
popo togel
toto togel
ilmubet
toto togel
batamtoto
oyatoto
jayaslot
situs toto 4D
situs toto
toto togel
bandar togel
SAPITOTO
https://macau303.me
https://onelink.page/macau303/
oya toto
tele889
https://sekolahku.akbardwi.dev/
slot gacor
vamos88
singasaritoto
dbltoto
vikingtoto
rejekibet
REJEKITBET
DEWACINTA
slot gacor
MPO212
https://rsalisibrohmalisi.com/
https://rsamp.online/
https://edupavilion.com/
yymahjong
pgsoft
toto slot
situs toto
singasaritoto link
porn
bokep bocil
situs toto
toto togel
situs toto
BATMANTOTO
pelangiqq
situs pkv
toto
toto slot
Situs Toto
bebtoto
batmantoto
wika123
wargatoto
bebtoto
wika123
situs toto
situs toto
COLOKTOTO
UG212
BONAFIT88
situs slot Nexus
Situs Slot Gacor
BIROTOTO
COLOKTOTO
COLOKTOTO
COLOKTOTO
Prediksi Cambodia
wargatoto
warga toto
rasa4d
rasa4d
rasa4d
bungtoto
vikingtoto
situs toto
Ari99
slot online
situs toto
babeltoto
slot qris
bandar toto macau
situs toto macau
ROGTOTO
situs toto
bayitoto
bayi toto
bandar toto macau
situs toto online
toto slot
wargatoto
slotgacor
warga toto
ceria4d slot
https://ppid.desamangli.id/
slot gacor
situs slot deposit qris
slot online
SAPITOTO
nasa4d
slot deposit dana
https://via.vestnik.shakarim.kz/
jogja4d
jogja4d login
idrtoto
bungtoto
bungtoto
bungtoto
bungtoto
bungtoto
gampangtoto
gampangtoto
gampangtoto
gampangtoto
toto slot
wargatoto
slotgacor
warga toto
total4d
yygacor
kancah4d
yygacor
total4d
SAPITOTO
gampangtoto
vikingtoto
สล็อตออนไลน์
xin77
xin77 login
xin77 slot
vikingtoto
yymahjong
yymahjong
cancertoto
cancer toto
Cancertoto
Cancer toto
Cancertoto
Bandar Totomacau
Cancer toto
Slot Toto
Cancer toto
Slot88
sulebet
toto
slot
hongtogel
hongtogel
navtoto
navtoto login
gerhanatoto
sakti77
https://muttrcbuilder.org
https://assetdata.land/
https://onelink.page/situs123/
sabung ayam online
sv388
spy77
spy77 slot
spy77 login
slot gacor
COLOKTOTO
SAPITOTO
SAPITOTO
qqsuper99
slot gacor
paus123
paus123 login
yygacor
togel online
toto togel
toto macau
link slot gacor
situs toto
sosmedtoto
podomoro89
podomoro 89
kangtoto3
toto123
neng4d2
slot hoki
kudahoki
mahjong slot
gerhanatoto
Situs slot QRIS terpercaya
Slot deposit QRIS 5000
Slot QRIS tanpa potongan
mahjong ways 1
situs toto
SAPITOTO
live draw hk
slot gacor
cancertoto
warga toto
wargatoto
yygacor
yygacor
yy gacor
yy gacor
yygacor
yy gacor
yy bandot
yy bandot
yybandot
yybandot
pol88
yygacor
yygacor
yygacor
yy gacor
yy gacor
yy gacor
pol88
yybandot
yy bandot
yybandot
yy bandot
sumseltoto
wargatoto
rupiahbet
babeltoto
sumseltoto
slot resmi
live cambodia
pohon4d
pohon4d
pohon 4d
pohon 4d
BIROTOTO
BANDAR SLOT 4D
LUNABET78
LUNABET78
Slot Gacor Online
Slot Online
LUNABET78
Bandar Slot Online
LUNABET78
Slot Online
LUNABET78
SLOT4D
ACC4D
SLOT4D
ACC4D
SLOT QRIS
ACC4D
SLOT PULSA
ACC4D
BANDAR SLOT 4D
ACC4D
batam toto
batamtoto
rupiahbet
situs toto
babel toto
babeltoto
sumseltoto
Toto Macau 4D
Tiger78
totalpetir
total petir
tele889
tele 889
indo2play
totalwla
total wla
yygacor
yy gacor
bandar togel
wargatoto
rupiahbet
slot gacor
toto
xin77
xin77 login
xin77 slot
slot thailand kw
zeus800
zeus800 login
sumsel toto
sumseltoto
toto
mega888
Akun demo
Cancertoto
https://onelink.page/situs123/ <>
vikingtoto
wargaqq
birototo
kobun88
toto
polonia123
situs toto
toto slot
piktoto
BIROTOTO
SAPITOTO
piktoto
piktoto
https://www.pingsplat.com/services/
situs toto
sumsel toto
sumseltoto
sumseltoto
sumsel toto
sumseltoto
sumseltoto login
pol88
https://rsamp.online/kasir/data/
rgocasino
global303
https://rajajudol28.com/
rajajudol
edctoto
wargatoto
COLOKTOTO
sosmedtoto
http://modalhoki77fun.com
pohon4d
piktoto
piktoto login
Slot Online
cancer Toto
ROGTOTO
sumseltoto
sumsel toto
sumseltoto
sumsel toto
togel cambodia
data cambodia
babeltoto
babel toto
sosmedtoto
slot gacor
situs slot
SAPITOTO
ARI69
Slot Mahjong
Merdekaplay
edctoto
sumseltoto
situs toto
Situs toto
cancertoto
slot gacor
cancertoto
cancer toto
yypaus
yy paus
yy4d
yy 4d
wargatoto
warga toto
sumseltoto
toto slot
toto
sumseltoto
situs slot
sulebet
OCE69
iptogel79
dultogel
live draw Sydney
result draw california
Keluaran Sydney
result newyorkmid
sumseltoto
wargatoto
Dax69
wargatoto
toto
singa8
singa8
singa8
ABADI777
sumseltoto
situs toto
situs toto
sumseltoto
Slot Gacor
Cancer Toto
Cancertoto
SAPITOTO
BABELTOTO
SLOT GACOR
SLOT 88
SAPITOTO
ROGTOTO
bighoki288
bighoki
big hoki
Budaya777
situs slot gacor
slot gacor
slot maxwin
toto slot
situs toto
toto slot
toto togel
wargatoto
wargatoto
warga toto
warga toto
singa8
balislot
toto slot
https://landmarkatwoodlandtrace.com/
situs toto
slot gacor
https://rhemapet.id/
situs toto
link slot gacor
wing4d
wing 4d
Sabung Ayam Online
lusa777
SAPITOTO
sumseltoto
toto
sulebet
idrtoto
https://medinasetia.id/
lazadatoto login
Omtogel
wargatoto
warga toto
tototogel
togel online
link toto togel
toto slot 4d
Rahasia Rian Panen Jutaan dari Game
warga toto
wargatoto
ROGTOTO
togel online
togel online 4d
wargatoto
warga toto
wargatoto link
wargatoto slot
login wargatoto
wargatoto togel
warga toto
wargatoto
SAPITOTO
Omtogel
agentoto69
agentoto
agentoto69
agentoto
toto togel
wing4d
warga toto
wargatoto
singasaritoto
edctoto
pol88
situs toto
toto slot
toto88
situstoto
wargatogel
warga88
flokitoto
warga toto
wargatoto
wargatoto
warga toto
COLOKTOTO
Situs Toto
zeus800
situs toto
toto slot
toto88
situstoto
wargatogel
warga88
zeus800 login
dbltoto
situs toto
toto slot
toto88
situstoto
wargatogel
warga88
toto macau
singasaritoto
situs toto
toto slot
toto88
situstoto
wargatogel
warga88
slot gacor
daftar situs toto
daftar situs toto
daftar situs toto
toto
sakti 55
sakti55
flokitoto
flokitoto
situstoto
situs toto
situs toto
situs toto
situstoto
situstoto
flokitoto
flokitoto login
malukutoto
judolbet88
hiatoto
slot gacor
HIDUPJITU
malukutoto
mpo1212
rajajudol
rgocasino
bingototo
sumseltoto
sumsel toto
tegaltoto
asia77
asia77 login slot gacor
aloy168
aloy 168
malukutoto
mahjong pol88
asdtoto
puma128
babeltoto
babel toto
situs game online
https://filmintelligence.org/
Luxury111
https://literati2.com/
Batman138
singasaritoto
https://apostillenewjersey.com/
Tobrut 99
Tobrut99
total 4d
total4d
Toto slot
dbltoto
total 4d
total4d
royal99bet
cuan128
dewacinta login
mesin128
bandar toto togel
hongtogel
keren138 slot
keren138
hongtogel
situs toto togel
yy gacor
yygacor
jualtoto
slot demo
slot online
Slot Online Ares188
Bos88
https://therapistschools.com/
rtp slot
indo 2play
indo2play
planet128
judi glot88
slot88 gacor
slot88
Singasaritoto
100mtoto
zeus800
sumsel toto
sumseltoto
betslot88
pol88
poll88
coba777
kaskustoto
situs toto
bebasbet88
mpo1881
berita terkini
rekomendasi game
total 4d
total4d
yy 4d
yy4d
yy 4d
yy4d
yy 4d
yy4d
total 4d
total4d
sakti55 login
sakti55
mesin128
SINGASARITOTO
singasaritoto
orca128
GEMBIRATOTO
aceh4d
Toto 4D
https://ProstateCancerInfoLink.net/
Luxury138
Dax69
youtoto
youtoto
situs togel
situs toto
sumseltoto
toto togel
toto
mesin128
Situs Toto
total 4d
total4d
turbo128
aksara88 link alternatif
aksara88
rawit128
NATUNATOTO
ak4d
situs toto
toto togel
wing4d
turbo128
monas128
slot
situs toto
yy 4d
yy4d
Odin4d Login
Odin4d
situs toto
sumsel toto
sumseltoto
situs slot
toto slot
planet128
Ares188
Ares188
elit jp
elitjp
monas128
arwanaslot
kaskustoto
toto togel
WINTER4D
omtogel
situs togel
kaskustoto
situs toto togel
situs toto
Ratuvip
awanaslot
link awanaslot
ayu 89
ayu89
tegal toto
toto togel
Backlinkku
https://backlinkku.id/blog/apa-itu-pbn.html
badakslot
bahagia77
situs toto
SAPITOTO
DUREN777
toto slot
bandar togel
kaskustoto
kaskustoto
toto togel
lazadatoto daftar
lazadatoto
pai togel
paitogel
bandar togel
kaskustoto
toto togel
kaskustoto
situs togel
Batik 9 slot deposit Qris
BATIK9 SITUS SLOT GACOR QRIS DANA
orca128
news
situs toto
hongtogel
toto togel
wla togel
wlatogel
warkop69 Login
warkop69
singasaritoto login
bet2slot
link bet2slot
betslot88
betslots88
mesin128
situs toto
kaskustoto
situs toto
bisajitu
togel online
bisma777
kaskustoto
situs toto
bali slot
balislot
WISDOMTOTO
bagong4d
Situs Slot
bot sticker
xynebot
butik77
slot88
WING 4D
WING4D
situs toto
planet128
situs toto
slot resmi
slot thailand
slot88
SINGASARITOTO
dbltoto
toto slot
toto slot
https://buyers-realty.com/
สล็อต888
สล็อตเว็บตร
Situs Slot
Keluaran Macau
Live Draw Macau
ramtoto
SUMSELTOTO
togel online
tele 889
tele889
slot qris
planet128
situs togel
toto togel
bandar togel
bandar togel
situs toto
situs togel
Link Listrik69
Listrik69
orca128
paitogel login
slot
sakti55 login
sakti55
Planet128
paitogel alternatif
paitogel
lazada89
togel online
slot88
cocaslot
togel online
togel resmi
komet128
awan128
situs toto
toto slot
bandar toto
kaskustoto
rawit128
slot gacor
slot online
toto slot
orca128
BANDAR TOGEL
KAOS TOGEL
Hacked By Mr.7Mind ft chmod 0777
dbltoto
abad4d
planet128
kaskustoto
slot online
PAS4D
situs toto
situs toto
Situs Toto
situs toto
toto togel
situs toto
SITUS TOTO
TOTO TOGEL
situs toto
kaskustoto
situs toto
situs toto
situs toto
situs toto
Situs Toto
situs toto
toto slot
kaskustoto
toto macau 4d
Toto Slot
situs toto
Situs Toto
situs toto
situs toto
slot toto
kaskustoto
situs toto
ilmutoto
rawit128
https://dewasakti88s.com/
iwantogel
nara69 login
HONGTOGEL
1bandar
asiabetking
bandartogel303
dewa303
hobimain
iasia88
macau303
qqpokeronline
situs123
ShellBypass