Si necesitas una librería para montar un carrusel de imágenes fácilmente con HTML/CSS prueba Slick: es sencillamente de lo mejorcito, más flexible y completo que encontrarás. Ni siquiera hace falta saber mucho de programación ni tocar demasiado código para usarlo.
La propia página de Slick es una gran «demo»: sirve para mostrar cualquier número de imágenes en secuencia manual o automática; las flechas permiten moverse de unas a otras y los «puntitos» de la parte inferior saltar rápidamente con un clic. Ambos ya son elementos se diría que universales de los interfaces web y todo el mundo los entiende.
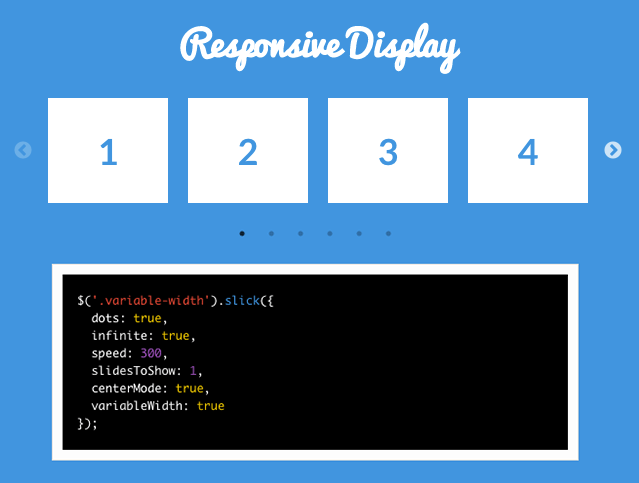
Slick se comporta de forma adaptable (responsive) y se puede usar tanto con imágenes del mismo tamaño como con un grupo que tenga un ancho variable. Definiendo algunos parámetros se pueden variar el autoplay, el tiempo que se muestran y la velocidad y efectos como pasar de página, fundido, etcétera.
La forma de usarlo no podría ser más simple también: basta incluir un par de hojas de estilo CSS con llamadas <link> al principio de la página HTML además de la librería JavaScript «vale-para-todo» jQuery con unos <script>. En la posición deseada de la página se coloca un <div class="clase"> y un <div> para contener cada imagen, sin más. El nombre de la clase simplemente hay que hacerlo coincidir con el que va en una llamada <script> adicional en donde se definen los diversos parámetros: autoplay:true, fade:false, etcétera. Lo más fácil es copiar el código directamente desde el código fuente de Slick y modificarlo.
Ken Wheeler mantiene Slick en GitHub (se puede acceder aquí: Slick). El autor ha procurado que además de ser adaptable funcione en todos los navegadores y dispositivos tanto de pantalla grande como móviles de tamaño reducido – aunque algún bug tiene todavía con versiones antiguas de Explorer (con quién si no).
Otra cuestión diferente sería por qué querrías usar un carrusel: en general es un recurso un tanto pasado de moda, que no ayuda en la navegación (la gente ignora el hecho de que haya muchas fotos y no se entretiene en irlas pasando) y en general su buen gusto es cuestionable. Pero eso sí: tiene su sitio en ciertos tipos de webs, por ejemplo las que han de mostrar muchas fotos sin que te muevas de la página (se me ocurre: una tienda de segunda mano) o incluso puede quedar resultón en webs para mostrar fotografías o imágenes de trabajos artísticos a gran tamaño.