Por @Alvy —
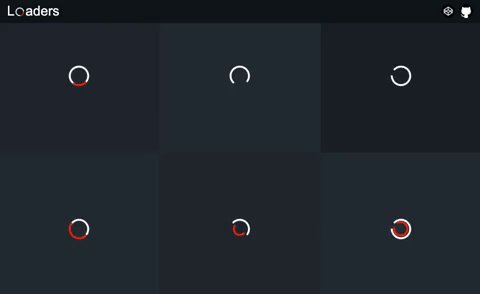
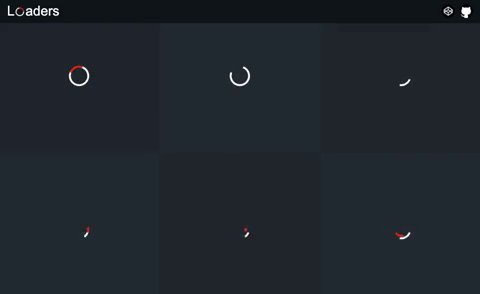
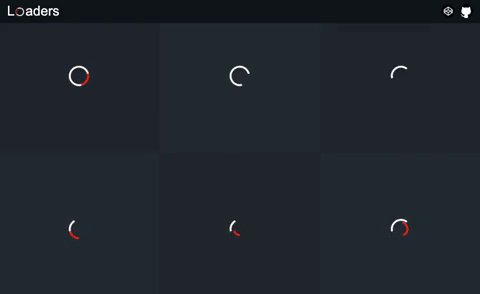
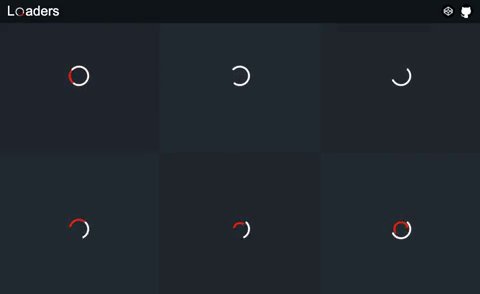
En la página CSS loaders and Spinners hay decenas y decenas de barras de progreso e indicadores de carga creados con unas pocas líneas de código CSS y una sencilla instrucción HTML. Basta añadirlo a la hoja de estilos de la página y utilizar un código span class="loader" para mostrarlos en acción.
Las animaciones incluyen desde ruedas, círculos y relojes a animaciones más complicadas con otras figuras geométricas, barras de progreso, deslizadores, textos que se van rellenando, flechas baterías y otras muchas metáforas. Las últimas parecen auténticas superproducciones en color.
Un recurso sencillo de utilizar y además con código escueto y de calidad.
Relacionado:
- Un generador de botones en CSS
- 10 plantillas en CSS de una sola línea
- Simple, elegante y rápido: new.css simplifica el diseño HTML/CSS
- 10 plantillas en CSS de una sola línea
- Un editor CSS de degradados de color para textos en páginas web
- Un repositorio de código HTML enrevesado con componentes de interfaz
- Vídeo: CSS grid para 10 plantillas con las que crear diseños modernos
- NES.css: para retrotraer el estilo de las páginas web
- 100.000 iconos libres y gratis organizados en colecciones
- Bioicons, un lugar para descargar ilustraciones e iconos científicos
- Un pack de iconos gratuitos sobre el coronavirus
- Heroicons: una colección de iconos minimalistas con licencia libre
- Las banderas del mundo como imágenes con licencia de código abierto
- Las paletas de color de Colorion
- Mastershot es un editor de vídeos online
- Google Fonts añade iconos en estilo Material Design a su colección
- Vectorizer: una sencilla utilidad de gráficos vectoriales