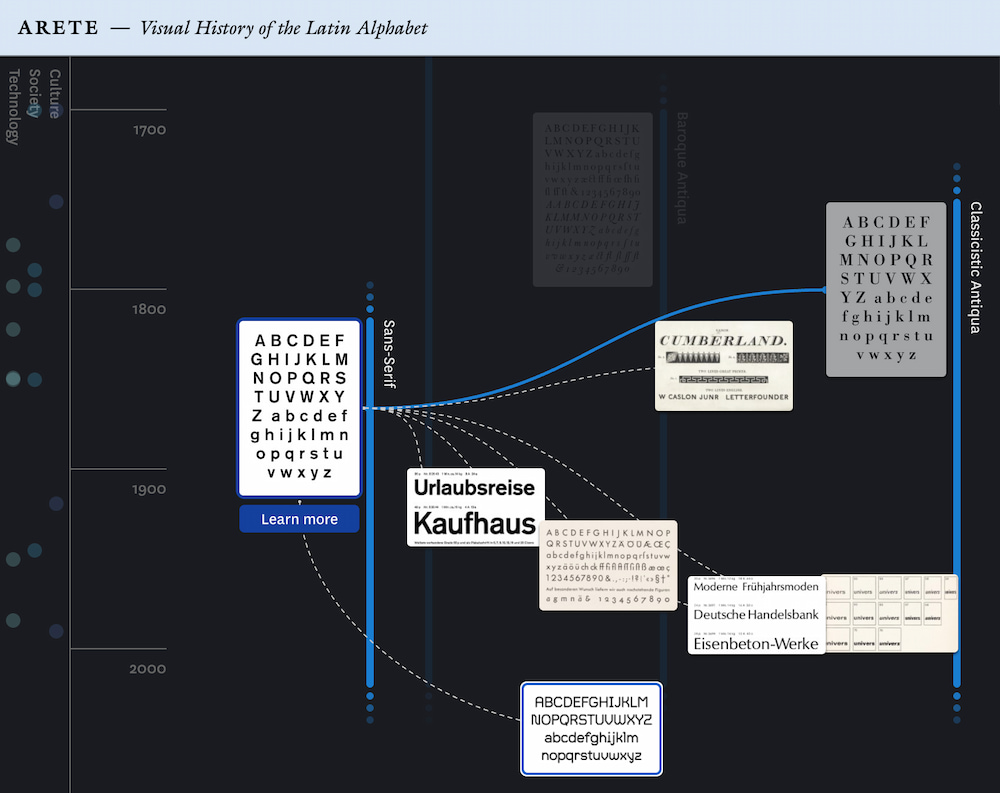
El proyecto Arete, creado por el laboratorio UCLAB de la Universidad de Ciencias Aplicadas de Potsdam, ofrece una visualización interactiva de la historia del alfabeto latino que va un paso más allá de la típica cronología lineal. En lugar de presentar una simple evolución siglo a siglo, década a década, muestra la historia del alfabeto y de una red compleja de influencias mutuas entre la caligrafía, la tipografía y la escritura manual.
Y es que durante siglos han coexistido diversos estilos, con influencias cruzadas y momentos de estandarización, salpicadas por el ocasional caos creativo. La historia de las letras del alfabeto no es lineal, ni va de la «A» a la «Z», sino más bien un mapa donde hasta Gutenberg se perdería investigando lo que sucede.
El proyecto incluye el auge de la caligrafía, la imprenta, la transición hacia lo digital y la reciente «moda retro» de la escritura caligráfica (llámese Comic Sans o lettering). Para dar forma a esta historia se han utilizado en el mapa flechas y tipografías inspiradas en obras de referencia.
Arete busca hacer accesible esta historia visual para todo tipo de públicos. Y aunque aún está en desarrollo, ya es una herramienta valiosa para entender de un vistazo cómo la «A» pasó de ser un buey dibujado en piedra a una letra en la pantalla de un móvil inteligente. Toda una carta de amor a las letras, sin romanticismos, sino con fechas, formas y muchas conexiones.
Relacionado:





 Me ha hecho mucha gracia
Me ha hecho mucha gracia